一定程度上防止作弊:
1.cookies
2.session
3.投票连接发到邮箱
4.验证码
5.IP限制
6.MAC地址(用JS取得)
1.cookies
2.session
3.投票连接发到邮箱
4.验证码
5.IP限制
6.MAC地址(用JS取得)
1、用软件全部转换
中文内码转换巨匠v3.4
2、js直接换 ,参考例子如下
 点击这里查看js转化测试页面
点击这里查看js转化测试页面
3、ASP简繁字互转换输出函数
---------------------
convert.asp 包含转换函数的文件
<%
'此函数根据leadbbs的js简繁转换函数改写,可以很方便地将数据输出转换为简/繁体页面,只在系统中录入一次数据就可得到简繁两个页面^_^
'鹏(chjpeng@163.com) 2005-3-22
function charPYStr()
charPyStr="啊阿埃挨哎唉哀皑癌蔼矮艾碍爱隘鞍氨安俺按暗岸胺案肮昂盎凹敖熬翱袄傲奥懊澳芭捌扒叭吧笆八疤巴拔跋靶把耙坝霸罢爸白柏百摆佰败拜稗斑班搬...
阅读全文…
中文内码转换巨匠v3.4
2、js直接换 ,参考例子如下
3、ASP简繁字互转换输出函数
---------------------
convert.asp 包含转换函数的文件
<%
'此函数根据leadbbs的js简繁转换函数改写,可以很方便地将数据输出转换为简/繁体页面,只在系统中录入一次数据就可得到简繁两个页面^_^
'鹏(chjpeng@163.com) 2005-3-22
function charPYStr()
charPyStr="啊阿埃挨哎唉哀皑癌蔼矮艾碍爱隘鞍氨安俺按暗岸胺案肮昂盎凹敖熬翱袄傲奥懊澳芭捌扒叭吧笆八疤巴拔跋靶把耙坝霸罢爸白柏百摆佰败拜稗斑班搬...
阅读全文…
<script language=javascript>
function winOpen(Url,width,height,scrollbar,resize)
{
// Url
// widht
// height
// scrollbar 0 yes 1 no
// resize 0 true 1 false
ow = width;
oh = height;
os = scrollbar;
or = resize;
var xposition=0;
var yposition=0;
if ((parseInt(navigator.appVersion) >= 4 ))
{
xposition = (screen.width - width) / 2;
yposition = (screen.height - height-25) / 2;
阅读全文…
<html>
<head>
<title>图片渐变轮换效果 - 51windows.Net</title>
<meta name="generator" content="editplus">
<meta name="author" content="51windows.net">
</head>
<body>
<p>图片渐变轮换效果(IE),请等几秒钟看效果</p>
<a href="#" id="javascript.a"><img src="http://www.51windows.net/mypic/Usa_geography/pic2006/TN_01015_119.JPG" id="javascript.img" border=0 style="filter:blendTrans(duration=2)" width="240" height="180"></a>
<script>
阅读全文…
左右图片连续滚动效果
[ 2006-05-31 12:54:52 | 作者: admin ]
<html>
<head>
<title>左右滚动的图片效果 - 51windows.Net</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<body bgcolor="#999999">
<table border="1" width="760" align="center">
<tr>
<td width="215"> </td>
<td width="545">
<!-- 滚动代码 begin -->
<div id="demo" style="overflow:hidden;height:120px;width:543px;">
<table width="100%" cellspacing="0">
<tr>
阅读全文…
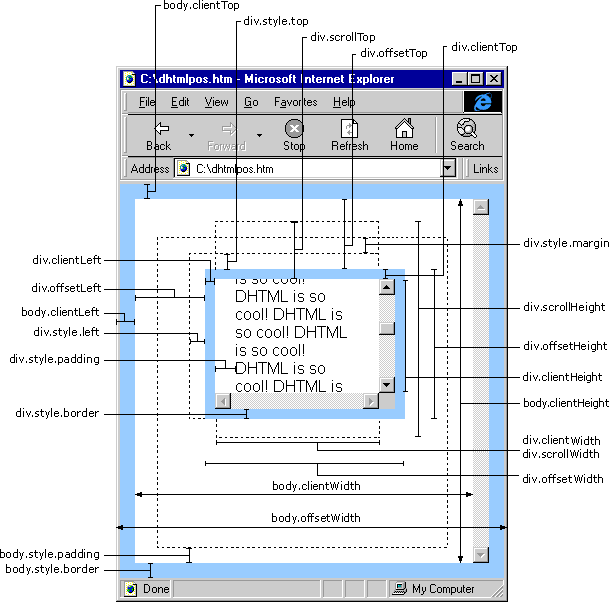
边框 top、clientTop、scrollTop、offsetTop
[ 2006-05-31 12:51:13 | 作者: admin ]
<html>
<head>
<title>51windows.Net </title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<style type="text/css">
</style>
</head>
<body>
<SCRIPT LANGUAGE="JavaScript">
var s = "";
s += "\r\n网页可见区域宽:"+ document.body.clientWidth;
s += "\r\n网页可见区域高:"+ document.body.clientHeight;
s += "\r\n网页可见区域宽:"+ document.body.offsetWidth +" (包括边线的宽)";
阅读全文…
http://www.pixellogo.com
http://www.logotwister.com
http://www.ars-logo-design.com
http://www.logoworks.com
http://www.thelogocompany.net
http://www.logo-togo.com
http://www.logo-mojo.com
http://www.gdusa.com
http://www.afishinsea.co.uk
http://www.gyanart.com
http://www.pear-logo-design.com
http://www.businesslogo.net
http://www.logo21.com/
http://www.logobob.com
http://www.logodesign.co.uk
...
阅读全文…
http://www.logotwister.com
http://www.ars-logo-design.com
http://www.logoworks.com
http://www.thelogocompany.net
http://www.logo-togo.com
http://www.logo-mojo.com
http://www.gdusa.com
http://www.afishinsea.co.uk
http://www.gyanart.com
http://www.pear-logo-design.com
http://www.businesslogo.net
http://www.logo21.com/
http://www.logobob.com
http://www.logodesign.co.uk
...
阅读全文…
如何消除网页的javascript错误提示
[ 2006-05-24 16:47:25 | 作者: admin ]
<SCRIPT LANGUAGE="JavaScript">
<!--
function HideErrors() {
return true;
}
window.onerror = HideErrors;
// -->
</SCRIPT>
<!--
function HideErrors() {
return true;
}
window.onerror = HideErrors;
// -->
</SCRIPT>