如何让dreamweaver识别自定义的扩展名
如何让dreamweaver识别自定义的扩展名
[ 2007-05-06 15:20:12 | 作者: admin ]
今日想把默认的程序文件扩展名修改成do,没有想到改了半天还是 Can't find a valid editor for this file extension. ,郁闷了下。
后来才知道是windows多用户的错。
1、打开下面这个文件,加上你需要的扩展名就ok了,而我却一直在修改安装目录下的Extensions.txt
C:\Documents and Settings\your name\Application Data\Adobe\Dreamweaver 9\Configuration\Extensions.txt
2、修改MMDocumentTypes.xml文件中的 winfileextension,macfileextension
dw安装目录\configuration\DocumentTypes\MMDocumentTypes.xml
...
阅读全文…
后来才知道是windows多用户的错。
1、打开下面这个文件,加上你需要的扩展名就ok了,而我却一直在修改安装目录下的Extensions.txt
C:\Documents and Settings\your name\Application Data\Adobe\Dreamweaver 9\Configuration\Extensions.txt
2、修改MMDocumentTypes.xml文件中的 winfileextension,macfileextension
dw安装目录\configuration\DocumentTypes\MMDocumentTypes.xml
...
阅读全文…
CSS英文命名(收集于Hoofei.com)
[ 2007-05-01 04:10:15 | 作者: admin ]
CSS英文命名(收集于Hoofei.com)
http://www.im286.com/thread-1695209-1-1.html
在写CSS的时候,经常为一些名字而发愁,比如说菜单后面的背景要用什么词来表示呢?大家都知道,菜单一般用menu来表示,那么菜单后面的背景我会用menubg,CSS里就写#menubg {…}。...
阅读全文…
http://www.im286.com/thread-1695209-1-1.html
在写CSS的时候,经常为一些名字而发愁,比如说菜单后面的背景要用什么词来表示呢?大家都知道,菜单一般用menu来表示,那么菜单后面的背景我会用menubg,CSS里就写#menubg {…}。
引用
页头:header
登录条:loginbar
标志:logo
侧栏:sidebar
广告:banner
导航:nav
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
滚动:scroll
页面主体:main
内容:content
标签页:tab
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guild
服务:service
热点:hot
新闻:news
登录条:loginbar
标志:logo
侧栏:sidebar
广告:banner
导航:nav
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
滚动:scroll
页面主体:main
内容:content
标签页:tab
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guild
服务:service
热点:hot
新闻:news
阅读全文…
一般我们在信息框里输入信息,跳转到别的地方,再回来时却发现文本框没有了.
如果有某种需要要保留的话, 就可以用behavior:url(#default#savehistory)来保留历史信息.
<HTML>
<HEAD>
<META NAME="save" CONTENT="history">
<STYLE>
.saveHistory {behavior:url(#default#savehistory);}
</STYLE>
</HEAD>
<BODY>
加了历史保留功能:<br>
<textarea class=saveHistory></textarea><br>
没有加的:<br>
<textarea></textarea><p>
<input type=button onclick='javascript:location.href="http://www.163.com"' value='点击进入,再按后退键试试?'>
</BODY>
</HTML>
如果有某种需要要保留的话, 就可以用behavior:url(#default#savehistory)来保留历史信息.
<HTML>
<HEAD>
<META NAME="save" CONTENT="history">
<STYLE>
.saveHistory {behavior:url(#default#savehistory);}
</STYLE>
</HEAD>
<BODY>
加了历史保留功能:<br>
<textarea class=saveHistory></textarea><br>
没有加的:<br>
<textarea></textarea><p>
<input type=button onclick='javascript:location.href="http://www.163.com"' value='点击进入,再按后退键试试?'>
</BODY>
</HTML>
http://www.gagavideo.com/article.asp?id=490
一.使用css缩写
使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则请参看《常用css缩写语法总结》,这里就不展开描述。
二.明确定义单位,除非值为0
忘记定义尺寸的单位是CSS新手普遍的错误。在HTML中你可以只写width=100,但是在CSS中,你必须给一个准确的单位,比如:width:100px width:100em。只有两个例外情况可以不定义单位:行高和0值。除此以外,其他值都必须紧跟单位,注意,不要在数值和单位之间加空格。
三.区分大小写
当在XHTML中使用CSS,CSS里定义的元素名称是区分大小写的。为了避免这种错误,我建议所有的定义名称都采用小写。
class和id的值在HTML和XHTML中也是区分大小写的,如果你一定要大小写混合写,请仔细确认你在CSS的定义和XHTML里的标签是一致的。
...
阅读全文…
一.使用css缩写
使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则请参看《常用css缩写语法总结》,这里就不展开描述。
二.明确定义单位,除非值为0
忘记定义尺寸的单位是CSS新手普遍的错误。在HTML中你可以只写width=100,但是在CSS中,你必须给一个准确的单位,比如:width:100px width:100em。只有两个例外情况可以不定义单位:行高和0值。除此以外,其他值都必须紧跟单位,注意,不要在数值和单位之间加空格。
三.区分大小写
当在XHTML中使用CSS,CSS里定义的元素名称是区分大小写的。为了避免这种错误,我建议所有的定义名称都采用小写。
class和id的值在HTML和XHTML中也是区分大小写的,如果你一定要大小写混合写,请仔细确认你在CSS的定义和XHTML里的标签是一致的。
...
阅读全文…
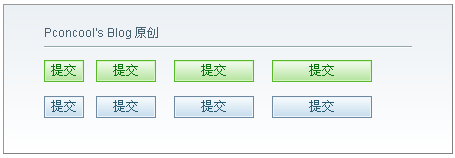
CSS定义的漂亮窗体和按钮
[ 2007-04-24 15:23:00 | 作者: admin ]
http://www.gagavideo.com/article.asp?id=2736
...
阅读全文…
引用
<style>
body,td,th{font-size:12px;}
.btn80{
height:22px;
width:80px;
border:1px solid #58B926;
background:#D4F4C5;
color:#09740B;
padding-top:2px;
FILTER: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr=#F5FCF2,endColorStr=#B0E298);
}
.btnblue{
body,td,th{font-size:12px;}
.btn80{
height:22px;
width:80px;
border:1px solid #58B926;
background:#D4F4C5;
color:#09740B;
padding-top:2px;
FILTER: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr=#F5FCF2,endColorStr=#B0E298);
}
.btnblue{
阅读全文…
p.s.分4个位置演示,简单方便
 Click Here To Download
Click Here To Download
http://blog.watsonxu.com/2006/10/css.html
在线CSS工具:
W3C CSS 校验服务 :提供万维网协会(W3C)样式表(CSS)校验服务。
CSS 在线编辑器:OnLine CSS Designer - CSS Style Editor。 CSS 样式在线编辑器,可以即时查看CSS 样式效果演示。
QrONE CSS Designer :在线CSS编辑器,所见即所得。
SKUER - The CSS Search Engine...
阅读全文…
在线CSS工具:
W3C CSS 校验服务 :提供万维网协会(W3C)样式表(CSS)校验服务。
CSS 在线编辑器:OnLine CSS Designer - CSS Style Editor。 CSS 样式在线编辑器,可以即时查看CSS 样式效果演示。
QrONE CSS Designer :在线CSS编辑器,所见即所得。
SKUER - The CSS Search Engine...
阅读全文…
免费的css模版 以及一些css资源
[ 2007-04-20 23:43:31 | 作者: admin ]
免费的css模版
http://www.free-css-templates.com/
使用js来实现圆角矩形的效果
http://www.netzgesta.de/corner/
实现倒影效果
http://cow.neondragon.net/stuff/reflection/
53 CSS-Techniques You Couldn’t Live Without
http://www.smashingmagazine.com/2007/01/19/53-css-techniques-you-couldnt-live-without/