h5播放器推荐 西瓜播放器,支持多种格式,支持倍速等
[ 2021-07-10 09:38:45 | 作者: admin ]
西瓜播放器
https://v2.h5player.bytedance.com/generate/
关于播放器尺寸,好像不能设置百分比
配置项:width, height
默认值:600, 337.5
设置为流式布局,可使播放器宽度跟随父元素的宽度大小变化,且高度按照配置项中的高度和宽度的比例来变化(播放器宽高未设置时按照内部默认值来计算)。
自适应视频内容宽高
vue阿里云播放器
https://github.com/slacrey/vue-aliplayer
https://v2.h5player.bytedance.com/generate/
关于播放器尺寸,好像不能设置百分比
配置项:width, height
默认值:600, 337.5
设置为流式布局,可使播放器宽度跟随父元素的宽度大小变化,且高度按照配置项中的高度和宽度的比例来变化(播放器宽高未设置时按照内部默认值来计算)。
fluid: true
自适应视频内容宽高
fitVideoSize: 'auto'
vue阿里云播放器
https://github.com/slacrey/vue-aliplayer
CSS实现垂直居中的常用方法
[ 2021-06-18 11:20:32 | 作者: admin ]
方法一:
html,body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.box{
width: 300px;
height: 300px;
background: orange;
margin: 0 auto; /*水平居中*/
position: relative;
top: 50%; /*头部向下偏移50%*/
...width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.box{
width: 300px;
height: 300px;
background: orange;
margin: 0 auto; /*水平居中*/
position: relative;
top: 50%; /*头部向下偏移50%*/
阅读全文…
ueditor使用代码高亮的方法
[ 2021-03-18 10:09:08 | 作者: admin ]
最近发现ueditor支持代码高亮,但是页面上并没有起效果,于是网上找了下,发现还需做如下修改:
1、页面引用以下资源文件(均位于ueditor目录中):
2、增加如下js脚本使高亮生效:
https://www.cnblogs.com/qf19910623/p/5630763.html
1、页面引用以下资源文件(均位于ueditor目录中):
<script type="text/javascript" src="/ueditor/third-party/SyntaxHighlighter/shCore.js"></script>
<link rel="stylesheet" type="text/css" href="/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css">
<link rel="stylesheet" type="text/css" href="/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css">
2、增加如下js脚本使高亮生效:
SyntaxHighlighter.all();
https://www.cnblogs.com/qf19910623/p/5630763.html
一个更容易检测设备的JavaScript库——device.js
[ 2021-03-18 09:43:02 | 作者: admin ]
 关于php中base64加密,js中base64解密的一个方法,包括处理emoji等特殊字符
关于php中base64加密,js中base64解密的一个方法,包括处理emoji等特殊字符
[ 2021-01-20 15:30:36 | 作者: admin ]
p.s.只是简单的字符串处理,本质还是明文,没有特殊加密效果
PHP加密:
如果只是普通字符,则简单 base64_encode() 转为base64串即可,但是如果字符串中包含emoji等特殊字符,php解密没有问题,但是放js中没有办法直接解密,需要先将字符串urlencode()处理,然后再base64加密。
还需要特别说明的是,js只支持解密utf8编码,如果字符串是gbk的,需要先转成utf8,再加密。
所以gbk字符串的加密方法为
阅读全文…
PHP加密:
如果只是普通字符,则简单 base64_encode() 转为base64串即可,但是如果字符串中包含emoji等特殊字符,php解密没有问题,但是放js中没有办法直接解密,需要先将字符串urlencode()处理,然后再base64加密。
还需要特别说明的是,js只支持解密utf8编码,如果字符串是gbk的,需要先转成utf8,再加密。
所以gbk字符串的加密方法为
$title = "你好,世界。";
$title = mb_convert_encoding($title, 'UTF-8','gbk'); //先转编码gbk->utf8
$title = urlencode( $title ) ; //处理emoji等特殊字符,如果没有特殊字符这一步省略
...$title = mb_convert_encoding($title, 'UTF-8','gbk'); //先转编码gbk->utf8
$title = urlencode( $title ) ; //处理emoji等特殊字符,如果没有特殊字符这一步省略
阅读全文…
js jquery base64 加密解密
[ 2021-01-20 13:38:56 | 作者: admin ]
p.s. 由于js中使用的加密解密一般都是只支持utf8编码,所以对gbk编码字符串进行加解密需要先转为 utf8。
引入 jquery.base64.js
<script src="js/jquery.base64.js" type="text/javascript"></script>
使用时还需注意,先引入 jquery
<script src="https://cdn.staticfile.org/jquery/1.10.0/jquery.min.js"></script>
用法如下
jquery.base64.js ...
阅读全文…
引入 jquery.base64.js
<script src="js/jquery.base64.js" type="text/javascript"></script>
使用时还需注意,先引入 jquery
<script src="https://cdn.staticfile.org/jquery/1.10.0/jquery.min.js"></script>
用法如下
//对123456进行加密
var str = $.base64.encode('123456');
alert(str);
//对 str 进行解密
var dstr = $.base64.decode(str);
alert(dstr)
var str = $.base64.encode('123456');
alert(str);
//对 str 进行解密
var dstr = $.base64.decode(str);
alert(dstr)
jquery.base64.js ...
阅读全文…
touch事件中的touches、targetTouches和changedTouches详解,关于jquery下touchstart,touchend,touchmove选点规则
[ 2021-01-15 16:24:08 | 作者: admin ]
touches: 当前屏幕上所有触摸点的列表;
targetTouches: 当前对象上所有触摸点的列表;
changedTouches: 涉及当前(引发)事件的触摸点的列表
通过一个例子来区分一下触摸事件中的这三个属性:
用一个手指接触屏幕,触发事件,此时这三个属性有相同的值。
用第二个手指接触屏幕,此时,touches有两个元素,每个手指触摸点为一个值。当两个手指触摸相同元素时,
targetTouches和touches的值相同,否则targetTouches 只有一个值。changedTouches此时只有一个值,
为第二个手指的触摸点,因为第二个手指是引发事件的原因
用两个手指同时接触屏幕,此时changedTouches有两个值,每一个手指的触摸点都有一个值
...
阅读全文…
targetTouches: 当前对象上所有触摸点的列表;
changedTouches: 涉及当前(引发)事件的触摸点的列表
通过一个例子来区分一下触摸事件中的这三个属性:
用一个手指接触屏幕,触发事件,此时这三个属性有相同的值。
用第二个手指接触屏幕,此时,touches有两个元素,每个手指触摸点为一个值。当两个手指触摸相同元素时,
targetTouches和touches的值相同,否则targetTouches 只有一个值。changedTouches此时只有一个值,
为第二个手指的触摸点,因为第二个手指是引发事件的原因
用两个手指同时接触屏幕,此时changedTouches有两个值,每一个手指的触摸点都有一个值
...
阅读全文…
jQuery拖动验证码_仿淘宝滑动验证码源码源代码下载
[ 2021-01-15 15:20:46 | 作者: admin ]
p.s. 这个是鼠标事件版本,不支持触摸事件。如果手机上使用需要自己修改下事件和坐标变量
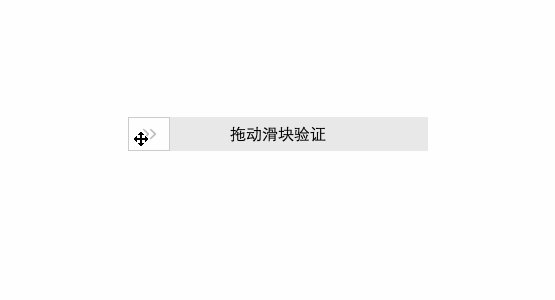
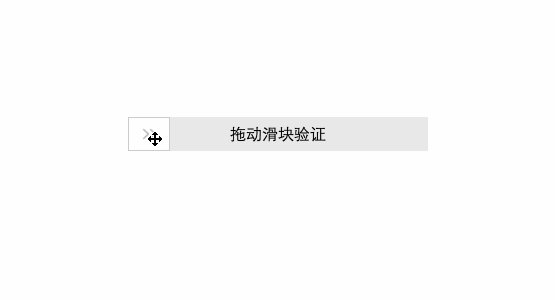
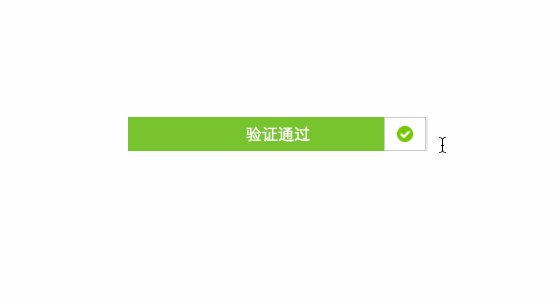
jQuery仿淘宝网拖动滑块验证码功能、Demo是一款支持鼠标拖动到右边验证通过的实例、现在这种方式做验证码的验证的网站很多、Demo还带有特效动画、代码都已经封装好了、只需要简单的调用就好啦、非常方便、效果非常不错、下面是效果图
http://dditblog.com/itshare_522.html
jQuery仿淘宝网拖动滑块验证码功能、Demo是一款支持鼠标拖动到右边验证通过的实例、现在这种方式做验证码的验证的网站很多、Demo还带有特效动画、代码都已经封装好了、只需要简单的调用就好啦、非常方便、效果非常不错、下面是效果图
http://dditblog.com/itshare_522.html