innerHtml innerTEXT setTimeout setInterval 用法
[ 2009-11-21 10:49:08 | 作者: admin ]
<html>
<head>
<script>
function Test(){
var str="";
str+="Hello,";
str+="This is a Test!<br />";
str+="I Love you;<br />";
str+="I Love you,too!";
p.innerHTML=str+"<br /><br />"+Math.random();
setTimeout('Test();',1000);
}
</script>
</head>
<body onload=Test();>
<span id="p"></span>
</doby>
</html>
innerTEXT与innerHTML的区别:
[img]attachments/200911/21...
阅读全文…
<head>
<script>
function Test(){
var str="";
str+="Hello,";
str+="This is a Test!<br />";
str+="I Love you;<br />";
str+="I Love you,too!";
p.innerHTML=str+"<br /><br />"+Math.random();
setTimeout('Test();',1000);
}
</script>
</head>
<body onload=Test();>
<span id="p"></span>
</doby>
</html>
innerTEXT与innerHTML的区别:
[img]attachments/200911/21...
阅读全文…
div+css布局IE里最后几个字重复显示 ,背景重复显示
[ 2009-11-18 09:46:38 | 作者: admin ]
出现原因:
两个浮动之间有注释
解决方法:
1.囧!~~把注释去掉
2.以后有好的方法再添加……
遇到同样问题的童鞋们,希望这个对你们有帮助……
http://hi.baidu.com/wxnyjbb/blog/item/75a0c451f7b0796a84352471.html
两个浮动之间有注释
<!--我是无辜的注释同志-->
解决方法:
1.囧!~~把注释去掉
2.以后有好的方法再添加……
遇到同样问题的童鞋们,希望这个对你们有帮助……
http://hi.baidu.com/wxnyjbb/blog/item/75a0c451f7b0796a84352471.html
使用CSS截取字符串,让过长字符串结尾变成省略号(IE有效)
[ 2009-09-14 15:43:51 | 作者: admin ]
<style type="test/css" >
.texthidden
{
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
border:1px solid #ddd;
}
</style>
.texthidden
{
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
border:1px solid #ddd;
}
</style>
<SCRIPT LANGUAGE="JavaScript">
<!--
var myDate = new Date();
myDate.getYear(); //获取当前年份(2位)
myDate.getFullYear(); //获取完整的年份(4位,1970-????)
myDate.getMonth(); //获取当前月份(0-11,0代表1月)
myDate.getDate(); //获取当前日(1-31)
myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
myDate.getHours(); //获取当前小时数(0-23)
myDate.getMinutes(); //获取当前分钟数(0-59)
myDate.getSeconds(); //获取当前秒数(0-59)
...
阅读全文…
<!--
var myDate = new Date();
myDate.getYear(); //获取当前年份(2位)
myDate.getFullYear(); //获取完整的年份(4位,1970-????)
myDate.getMonth(); //获取当前月份(0-11,0代表1月)
myDate.getDate(); //获取当前日(1-31)
myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
myDate.getHours(); //获取当前小时数(0-23)
myDate.getMinutes(); //获取当前分钟数(0-59)
myDate.getSeconds(); //获取当前秒数(0-59)
...
阅读全文…
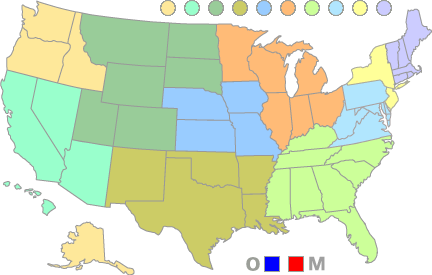
很有意思的一个东西,我们都用过图片热点对多个切片做链接,也用过链接的hover高亮效果,但却没有办法实现图片热点的高亮效果(即鼠标悬停在某个热点区域时该区域高亮显示)。
Mapper就是这样的小组件,利用js绘图和css定义实现了这样一个很有用处的功能。
官方站点及演示:http://www.netzgesta.de/mapper/
===================================
PS:除此之外,该站还有一些其他的图片特效js库,对图片的各种效果做的真是炉火垂青!赞!
进主页后点上上面的Project,会列出其他的一些图片效果js库,都做的很酷!
Mapper就是这样的小组件,利用js绘图和css定义实现了这样一个很有用处的功能。
官方站点及演示:http://www.netzgesta.de/mapper/
===================================
PS:除此之外,该站还有一些其他的图片特效js库,对图片的各种效果做的真是炉火垂青!赞!
进主页后点上上面的Project,会列出其他的一些图片效果js库,都做的很酷!
级联菜单放到<form>标签中失效问题
[ 2009-08-10 15:59:34 | 作者: admin ]
如 select01.style.display 改为 document.form的id.select01.style.display
阅读全文…
<html>
<head>
<script language=javascript>
var arr="浙江|江苏|安徽|江西";
var arr0 = "杭州|宁波|温州|绍兴"; //这些数据可以从数据库中取得
var arr1 = "南京|苏州|无锡|常州";
var arr2 = "合肥|翕县|黄山|祁门";
var arr3 = "南昌|九江|赣州|上饶";
var arr00 = "杭州A区|杭州B区";
...<head>
<script language=javascript>
var arr="浙江|江苏|安徽|江西";
var arr0 = "杭州|宁波|温州|绍兴"; //这些数据可以从数据库中取得
var arr1 = "南京|苏州|无锡|常州";
var arr2 = "合肥|翕县|黄山|祁门";
var arr3 = "南昌|九江|赣州|上饶";
var arr00 = "杭州A区|杭州B区";
阅读全文…
Flash挡住层的解决方法
[ 2009-08-03 16:04:26 | 作者: admin ]
IE环境下
<param name="wmode" value="transparent">
firefox环境下
<embed wmode="transparent"
综合起来可以用下面的代码
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="<?php echo $SetWidth?>" height="<?php echo $SetHeight?>" VIEWASTEXT>
<param name="movie" value="/js/bcastr3/bcastr31.swf">
...
阅读全文…
<param name="wmode" value="transparent">
firefox环境下
<embed wmode="transparent"
综合起来可以用下面的代码
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="<?php echo $SetWidth?>" height="<?php echo $SetHeight?>" VIEWASTEXT>
<param name="movie" value="/js/bcastr3/bcastr31.swf">
...
阅读全文…
多个漂浮广告图片代码--兼容ie、firefox,多个漂浮不冲突
[ 2009-07-16 16:26:51 | 作者: admin ]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head><title>wahaha</title>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<script type="text/javascript">
<!--
//公共脚本文件 main.js
function addEvent(obj,evtType,func,cap){
cap=cap||false;
if(obj.addEventListener){
...
阅读全文…
<html xmlns="http://www.w3.org/1999/xhtml" >
<head><title>wahaha</title>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<script type="text/javascript">
<!--
//公共脚本文件 main.js
function addEvent(obj,evtType,func,cap){
cap=cap||false;
if(obj.addEventListener){
...
阅读全文…