Float浮动布局Box高度冲突的三个解决办法
[ 2010-08-16 21:56:15 | 作者: admin ]
这个问题应该是使用标准布局发生兼容性问题的“典范”了,干网页制作的人几乎都遇见过,我在做页面的时候也遇见过。因为#box的.left与.right都浮动了,所以#box计算不到子元素的高度;导致#box没有获得高度,没有高度就局限了background与border的显示区域。
解决方法一:
#boxBg {float:left;}
再#box后面再加一个容器#boxBg,让它浮动起来。因为#boxBg也浮动起来了,所以它跟里面的.left与.right是属于一个层面上的位置,所以这样#boxBg就能计算子元素的高度了。#box用来限制宽度以及居中,background和border的显示与高度计算就用#boxBg来实现 。
代码如下
阅读全文…
解决方法一:
#boxBg {float:left;}
再#box后面再加一个容器#boxBg,让它浮动起来。因为#boxBg也浮动起来了,所以它跟里面的.left与.right是属于一个层面上的位置,所以这样#boxBg就能计算子元素的高度了。#box用来限制宽度以及居中,background和border的显示与高度计算就用#boxBg来实现 。
代码如下
以下为引用的内容:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
...<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
阅读全文…
兼容ie和fifefox的下拉菜单
[ 2010-08-02 00:23:28 | 作者: admin ]
<style>
/*论坛导航:下拉菜单部分*/
#nav, #nav ul { /* all lists */
padding: 0;
margin: 0;
list-style: none;
line-height: 1;
}
#nav a {
display: block;
width: 6em;
FONT-FAMILY: "宋体"; COLOR: #333; TEXT-DECORATION: none; line-height:150%;
}
#nav a:hover {
display: block;
width: 6em;
FONT-FAMILY: "宋体"; COLOR: #ff3333; TEXT-DECORATION: none; line-height:150%;
}
#nav li { /* all list items */
...
阅读全文…
/*论坛导航:下拉菜单部分*/
#nav, #nav ul { /* all lists */
padding: 0;
margin: 0;
list-style: none;
line-height: 1;
}
#nav a {
display: block;
width: 6em;
FONT-FAMILY: "宋体"; COLOR: #333; TEXT-DECORATION: none; line-height:150%;
}
#nav a:hover {
display: block;
width: 6em;
FONT-FAMILY: "宋体"; COLOR: #ff3333; TEXT-DECORATION: none; line-height:150%;
}
#nav li { /* all list items */
...
阅读全文…
大家可以看到,js代码还是存在效率问题的。
先贴出原js代码吧:
function menuFix() {
var sfEls = document.getElementById("nav").getElementsByTagName("li");
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onMouseDown=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
...
阅读全文…
先贴出原js代码吧:
function menuFix() {
var sfEls = document.getElementById("nav").getElementsByTagName("li");
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onMouseDown=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
...
阅读全文…
Dreamweaver 8 无法启动的解决方案
[ 2010-07-13 12:41:07 | 作者: admin ]
症状:
Dreamweaver8 启动出现错误,点击后一直无法进入程序。 即使删除了注册表键值,优化了系统,反反复复删装了两三遍程序也不见效~~~
解决:
重命名或删除用户配置文件夹即可。 以WinXp为例,该文件夹的路径为:C:\Documents and Settings\系统用户名\Application Data\Macromedia\Dreamweaver 8\Configuration
Dreamweaver8 启动出现错误,点击后一直无法进入程序。 即使删除了注册表键值,优化了系统,反反复复删装了两三遍程序也不见效~~~
解决:
重命名或删除用户配置文件夹即可。 以WinXp为例,该文件夹的路径为:C:\Documents and Settings\系统用户名\Application Data\Macromedia\Dreamweaver 8\Configuration
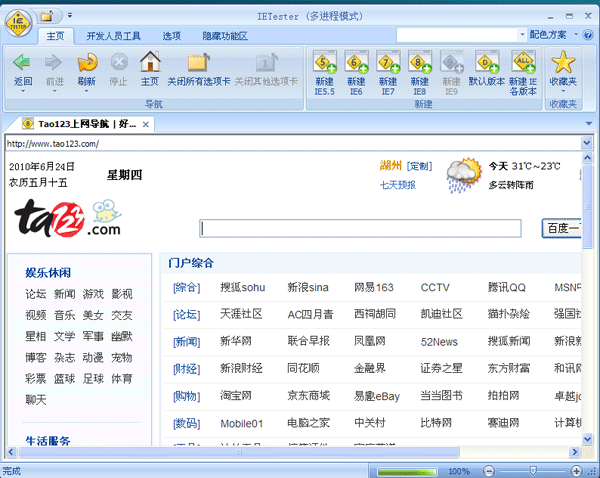
网页开发利器--ie各版本浏览器兼容性测试工具
[ 2010-06-24 08:05:50 | 作者: admin ]
对于很多拥有自己博客或者接触网页制作的朋友,肯定会遇到自己辛苦写好的页面在不同的浏览器下显示出来的效果截然不同吧,喜欢追求完美的朋友就肯定希望能尽量在不同浏览器下对页面进行测试并保证其正常显示了。当然,像FireFox、Safari、Opera等浏览器还可以随意地安装卸载,然而,最麻烦的莫过于微软的“IE”系列了。
基本上你不能用常规的方法同时在一个系统中安装IE5、IE6、IE7甚至IE8!找多台电脑来测试对很多人来说也并不是很容易的事情。之前异次元也曾给大家介绍过一款绿色版的IE6,但始终问题比较多,并不是十分好用。今天给大家介绍的IETester就可以完美地解决这个烦人的问题了!IETester可以让你同时测试网页在IE5~IE9下的兼容性和显示效果….
解决ie7下面无法刷新模式窗口父窗口的问题
[ 2010-06-01 10:07:59 | 作者: admin ]
p.s.在调用模式窗口语句后面直接加上 window.location.reload();
window.dialogArguments.location.reload(); 在IE6 下可以实现,当IE7和IE8下好像不行
解决方法如下:
window.dialogArguments.location.reload(); 在IE6 下可以实现,当IE7和IE8下好像不行
解决方法如下:
onclick = "window.showModalDialog('newsAdd.php',window);window.location.reload();"
先来看一个简单的例子:
下面以三个页面分别命名为frame.html、top.html、bottom.html为例来具体说明如何做。
frame.html 由上(top.html)下(bottom.html)两个页面组成,代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> frame </TITLE>
</HEAD>
<frameset rows="50%,50%">
<frame name=top src="top.html">
<frame name=bottom src="bottom.html">
</frameset>
</HTML>
现在假设top.html (即上面的页面) 有七个button来实现对bottom.html ...
阅读全文…
下面以三个页面分别命名为frame.html、top.html、bottom.html为例来具体说明如何做。
frame.html 由上(top.html)下(bottom.html)两个页面组成,代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> frame </TITLE>
</HEAD>
<frameset rows="50%,50%">
<frame name=top src="top.html">
<frame name=bottom src="bottom.html">
</frameset>
</HTML>
现在假设top.html (即上面的页面) 有七个button来实现对bottom.html ...
阅读全文…