HTML字符实体,转义字符串,&#数字;编码
[ 2013-06-14 11:13:52 | 作者: admin ]
为什么要用转义字符串? HTML中<,>,&等有特殊含义(<,>,用于链接签,&用于转义),不能直接使用。这些符号是不显示在我们最终看到的网页里的,那如果我们希望在网页中显示这些符号,该怎么办呢?...
阅读全文…
阅读全文…
微信浏览器的HTTP_USER_AGENT
[ 2013-06-06 16:45:45 | 作者: admin ]
在iPhone下,返回
在Android下,返回
...
阅读全文…
Mozilla/5.0 (iPhone; CPU iPhone OS 5_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Mobile/9B176 MicroMessenger/4.3.2
在Android下,返回
Mozilla/5.0 (Linux; U; Android 2.3.6; zh-cn; GT-S5660 Build/GINGERBREAD) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1 MicroMessenger/4.5.255
不难发现微信浏览器为 MicroMessenger ,并且有版本号,也可以判断手机类型为iPhone还是Android...
阅读全文…
手机网页的自适应网页设计(Responsive Web Design)
[ 2013-05-21 14:21:07 | 作者: admin ]
解决Photoshop “某种原因阻止文本引擎初始化”的错误问题
[ 2013-04-17 19:36:16 | 作者: admin ]
Adobe CS3 Design 白金中文版前不久可以下到了,我想很多朋友都会像我一样,冲着 Photoshop CS3 Extend 中文版,把这个 1.7G 的大家伙下载了回来。(当然,除了 Photoshop,我还需要里面的 Adobe Acrobat 8.0)
安装前为了避免问题,我卸载了以前版本的 Acrobat,以及英文版的 Photoshop CS3。安装过程虽然有点慢但还算顺利,激活方面,通过算号器进行电话激活也没什么问题。安装后第一次启动 Photoshop CS3 成功,只是发现我原先的设置、Actions、笔刷等等都没了。进入 AppData 目录后才发现,原来中文版 PS CS3 和英文版的使用了不同的目录和文件名称 -_-b,早知道卸载时应该先导出就好了。
随后我用这个新装好的中文版 PS CS3 打开了一副不久前创建的 PSD 图片,出乎我意料,Photoshop ...
阅读全文…
安装前为了避免问题,我卸载了以前版本的 Acrobat,以及英文版的 Photoshop CS3。安装过程虽然有点慢但还算顺利,激活方面,通过算号器进行电话激活也没什么问题。安装后第一次启动 Photoshop CS3 成功,只是发现我原先的设置、Actions、笔刷等等都没了。进入 AppData 目录后才发现,原来中文版 PS CS3 和英文版的使用了不同的目录和文件名称 -_-b,早知道卸载时应该先导出就好了。
随后我用这个新装好的中文版 PS CS3 打开了一副不久前创建的 PSD 图片,出乎我意料,Photoshop ...
阅读全文…
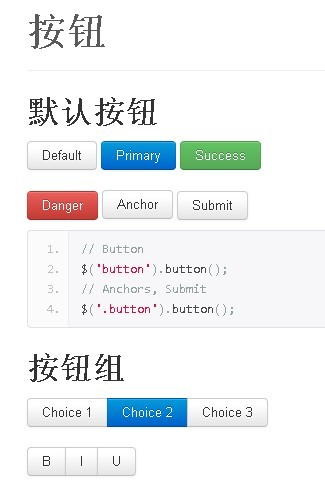
基于Bootstrap样式的 jQuery UI 控件
[ 2013-03-04 14:40:55 | 作者: admin ]
http://www.bootcss.com/p/jquery-ui-bootstrap/
jQuery UI Bootstrap一个基于 Twitter Bootstrap 的 jQuery UI 主题
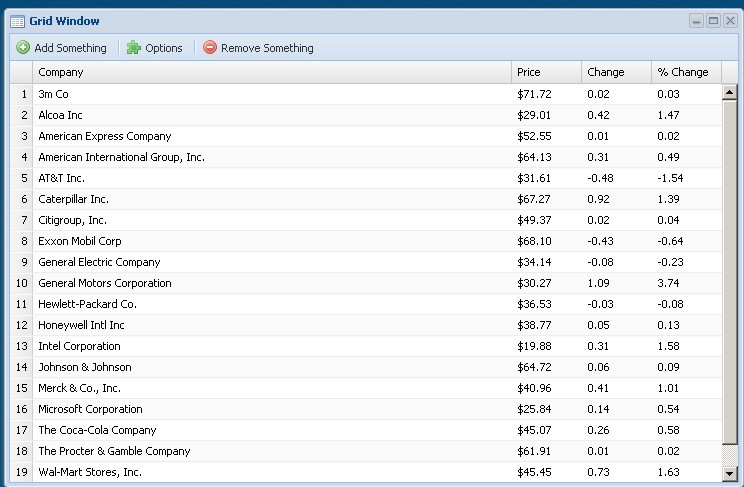
ExtJS是一种主要用于创建前端用户界面 ui,是一个基本与后台技术无关的前端ajax框架
[ 2013-03-04 14:30:21 | 作者: admin ]
ExtJS是一种主要用于创建前端用户界面,是一个基本与后台技术无关的前端ajax框架。
功能丰富,无人能出其右。
无论是界面之美,还是功能之强,ext的表格控件都高居榜首。
单选行,多选行,高亮显示选中的行,拖拽改变列宽度,按列排序,这些基本功能ExtJS轻量级实现。
自动生成行号,支持checkbox全选,动态选择显示哪些列,支持本地以及远程分页,可以对单元格按照自己的想法进行渲染,这些也算可以想到的功能。
再加上可编辑grid,添加新行,删除一或多行,提示多行数据,拖拽改变grid大小,grid之间拖拽一或多行,甚至可以在tree和grid之间进行拖拽,这些功能实在太神奇了。更令人惊叹的是,这些功能竟然都在ext表格控件里实现了。
其实从ext3开始就支持各种方式的统计,且有控件支持excel导出。
...
阅读全文…
javascript时间
[ 2013-01-04 17:04:45 | 作者: admin ]
1、当前系统区域设置格式(toLocaleDateString和toLocaleTimeString)
例子:(new Date()).toLocaleDateString() + " " + (new Date()).toLocaleTimeString()
结果: 2008年1月29日 16:13:11
2.普通字符串(toDateString和toTimeString)
例子: (new Date()).toDateString() + " " + (new Date()).toTimeString()
结果:Tue Jan 29 2008 16:13:11 UTC+0800
3.格林威治标准时间(toGMTString)
例子: (new Date()).toGMTString()
结果:Tue, 29 Jan 2008 08:13:11 UTC
4.全球标准时间(toUTCString)
...
阅读全文…
例子:(new Date()).toLocaleDateString() + " " + (new Date()).toLocaleTimeString()
结果: 2008年1月29日 16:13:11
2.普通字符串(toDateString和toTimeString)
例子: (new Date()).toDateString() + " " + (new Date()).toTimeString()
结果:Tue Jan 29 2008 16:13:11 UTC+0800
3.格林威治标准时间(toGMTString)
例子: (new Date()).toGMTString()
结果:Tue, 29 Jan 2008 08:13:11 UTC
4.全球标准时间(toUTCString)
...
阅读全文…
jquery iframe操作
[ 2012-12-23 20:33:06 | 作者: admin ]
使用jquery操作iframe
1、 内容里有两个ifame
<iframe id="leftiframe"...</iframe>
<iframe id="mainiframe..</iframe>
leftiframe中jQuery改变mainiframe的src代码:
$("#mainframe",parent.document.body).attr("src","http://www.radys.cn")
2、 如果内容里面有一个ID为mainiframe的ifame
<iframe id="mainifame"...></ifame>
ifame包含一个someID
<div id="someID">you want to get this content</div>
得到someID的内容
...
阅读全文…
1、 内容里有两个ifame
<iframe id="leftiframe"...</iframe>
<iframe id="mainiframe..</iframe>
leftiframe中jQuery改变mainiframe的src代码:
$("#mainframe",parent.document.body).attr("src","http://www.radys.cn")
2、 如果内容里面有一个ID为mainiframe的ifame
<iframe id="mainifame"...></ifame>
ifame包含一个someID
<div id="someID">you want to get this content</div>
得到someID的内容
...
阅读全文…