微信小程序列表item绑定事件,参数的传递和获取
[ 2023-07-17 14:33:11 | 作者: admin ]
<view class="bangDingItem" wx:for="{{oldManHistoryList}}" wx:key="id">
<view class="bangDingTitle" bindtap="oldManListTap" data-newsid="199" data-source="{{item}}">
<wux-row>
<wux-col span="6" push="0">
<view class="icon ">
<wux-icon type="ios-paper" size="40rpx" />
</view>
</wux-col>
<wux-col span="6" pull="4">
<text class="name">
姓名:{{item.xinMings}}
</text>
</wux-col>
</wux-row>
<text class="idcardNum ">
身份证号:{{item.cardNumber}}
</text>
</view>
</view>
<view class="bangDingTitle" bindtap="oldManListTap" data-newsid="199" data-source="{{item}}">
<wux-row>
<wux-col span="6" push="0">
<view class="icon ">
<wux-icon type="ios-paper" size="40rpx" />
</view>
</wux-col>
<wux-col span="6" pull="4">
<text class="name">
姓名:{{item.xinMings}}
</text>
</wux-col>
</wux-row>
<text class="idcardNum ">
身份证号:{{item.cardNumber}}
</text>
</view>
</view>
这是一个简单的列表生成代码,我们对item进行了bindtap绑定,那么如何在js点击里拿到当前item数据呢
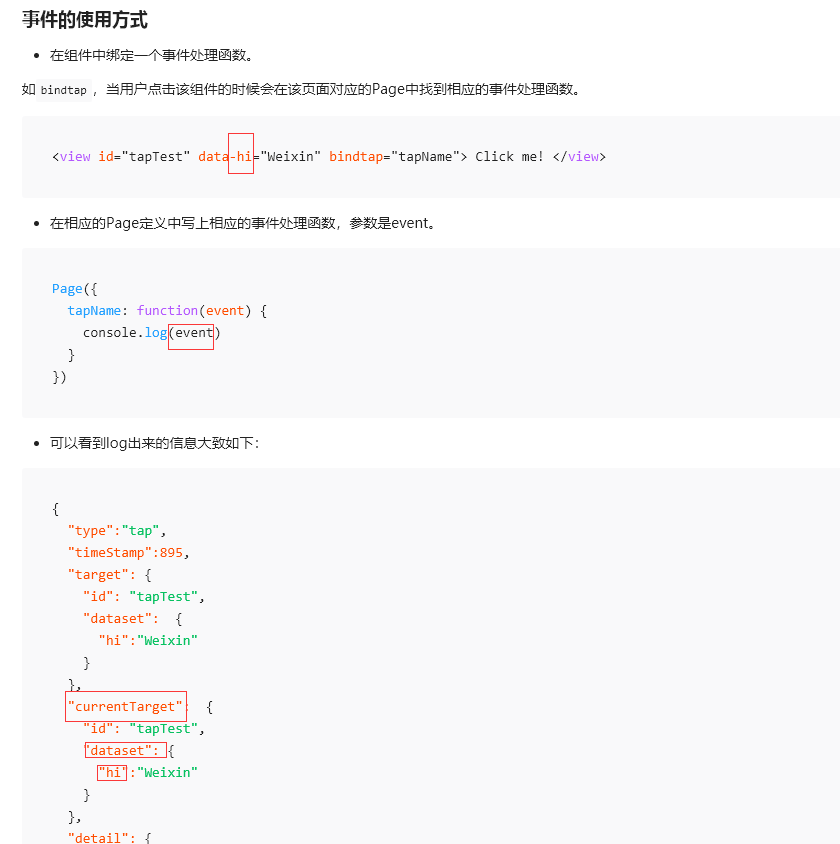
查询wechat官方文档我们可以有点头绪
在事件点击中我们可以在view属性里声明 data- + 一个关键字,这样在点击监听触发后,可以在js中取到当前item的数据了
console.log(event.currentTarget.dataset.source)
这样将可以拿到整个item的数据
至此,渲染列表 点击监听问题结解决了
不写了,摘抄一篇:https://www.cnblogs.com/fengfenghuifei/p/13647204.html
[最后修改由 admin, 于 2023-07-17 14:36:54]
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2935
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2935
这篇日志没有评论。
此日志不可发表评论。