vant-weapp的使用
[ 2021-01-18 16:37:44 | 作者: admin ]
p.s.提供了二种方式,npm和手工方式各有优点,怎么顺手怎么来。也就是先终端进入小程序项目根目录,然后一番捣鼓之后把vant引入到项目中方便抄袭(借用)。
一种是npm 这种方式有个前提就是进入dos或终端,然后在小程序根目录中就行。
1、官方网址打开:https://github.com/youzan/vant-weapp
2、项目打开后选中微信小程序的项目右击——>选择终端打开——>
终端打开后输入npm init 进行初始化——>一直回车,
最后在输入官网上面的命令:npm i vant-weapp -S --production 回车进行npm的安装。
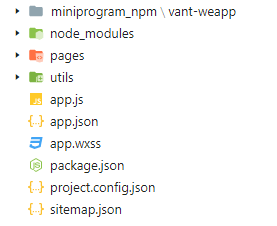
3、“工具”菜单点击——>构建npm ,构建完会生成一个miniprogram_npm文件夹。(构建完如果编译报错,再构建一次就好了)
4、此时查看项目,出现package.json(这是配置文件)文件以及其它一些模块。
5、接下来根据官网文档进行复制粘贴开发小程序之旅。
project.config.json 中
app.js
二种是直接手工方式,这种方式简单直接也易懂。
建个/component目录,并且在下面建一个vant-weapp目录,复制github的下载的源码dist目录到里面。
app.json下面加入
好了,这样就可以了,如果要用其它的,可以参考官方文档来处理。
文章:
https://www.jianshu.com/p/4cb92bcd2ef6 小程序引入Vant Weapp比官网更全的教程
https://www.cnblogs.com/jiduoduo/archive/2004/01/13/13748653.html
https://blog.csdn.net/weixin_38424794/article/details/102854434
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2749
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2749
一种是npm 这种方式有个前提就是进入dos或终端,然后在小程序根目录中就行。
1、官方网址打开:https://github.com/youzan/vant-weapp
2、项目打开后选中微信小程序的项目右击——>选择终端打开——>
终端打开后输入npm init 进行初始化——>一直回车,
最后在输入官网上面的命令:npm i vant-weapp -S --production 回车进行npm的安装。
3、“工具”菜单点击——>构建npm ,构建完会生成一个miniprogram_npm文件夹。(构建完如果编译报错,再构建一次就好了)
4、此时查看项目,出现package.json(这是配置文件)文件以及其它一些模块。
5、接下来根据官网文档进行复制粘贴开发小程序之旅。
project.config.json 中
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
app.js
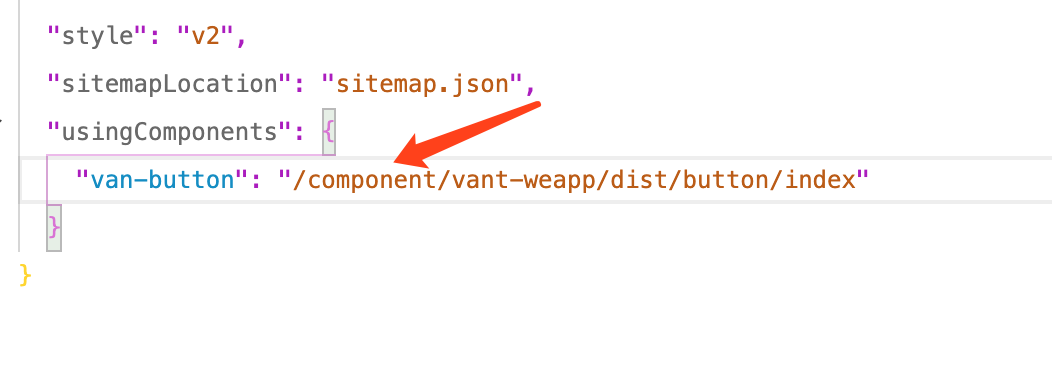
"usingComponents": {
"van-button": "vant-weapp/button/index"
},
"van-button": "vant-weapp/button/index"
},
二种是直接手工方式,这种方式简单直接也易懂。
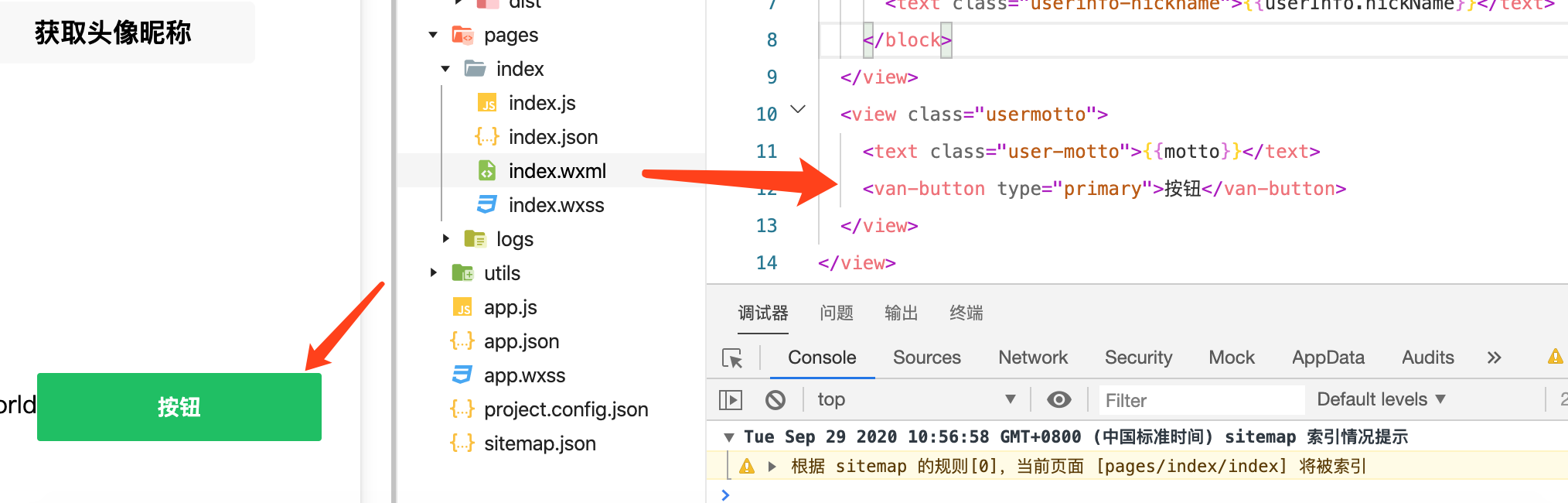
建个/component目录,并且在下面建一个vant-weapp目录,复制github的下载的源码dist目录到里面。
app.json下面加入
好了,这样就可以了,如果要用其它的,可以参考官方文档来处理。
文章:
https://www.jianshu.com/p/4cb92bcd2ef6 小程序引入Vant Weapp比官网更全的教程
https://www.cnblogs.com/jiduoduo/archive/2004/01/13/13748653.html
https://blog.csdn.net/weixin_38424794/article/details/102854434
[最后修改由 admin, 于 2021-01-19 20:06:31]
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2749
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2749
这篇日志没有评论。
此日志不可发表评论。