php+js实现极验滑块拖动验证码-tncode
[ 2020-01-20 13:40:45 | 作者: admin ]
p.s. 测试发现Php5.6下面webp格式支持挺好,换php5.4经常生成的webp文件不显示,后来强制输出为png就可以了。
目前市面上做的好的拖动验证、用户行为验证有极验验证码、网易易盾验证等,这些第三方验证一般需要收费,本文给大家介绍一款免费的拖动验证码,使用PHP+Javascript实现。
主要技术应用
1、php抠图
2、js canvas画图
3、破解干扰
4、使用webp图片格式
作者已经将代码开源,项目在github上的地址是: https://github.com/binwind8/tncode
使用方法
首先引入相关的js和css文件:
然后在需要放置滑块验证码的位置加入如下代码:
推荐:javascript修改IMG标签的SRC实现验证码时,IE正常,火狐和google出状况
[1.当点击某一按钮的时候,把图片域中的图片改变一下 <img id="randimg" src="/servlet/CreateValidateNum" width="60" height="20" /> <span style="cursor:hand"
这是一个用来点击弹出滑块验证码的按钮。
最后在页面尾部加上Javascript代码
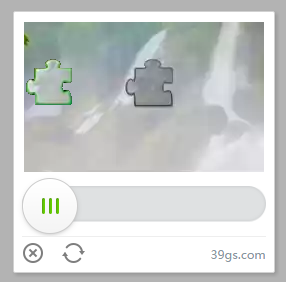
大功告成,运行页面,点击按钮,弹出滑块验证码,请看在线DEMO。
背景图片大家可以自己替换,在目录 bg/ 下。
当然拖动验证码的安全性其实并不怎么样,它利用了滑块小图片的位移即偏移量,然后通过session来验证,其破解难度不是很高,所以大家还是慎用。
参考:http://www.39gs.com/archive/259.html
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2643
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2643
目前市面上做的好的拖动验证、用户行为验证有极验验证码、网易易盾验证等,这些第三方验证一般需要收费,本文给大家介绍一款免费的拖动验证码,使用PHP+Javascript实现。
主要技术应用
1、php抠图
2、js canvas画图
3、破解干扰
4、使用webp图片格式
作者已经将代码开源,项目在github上的地址是: https://github.com/binwind8/tncode
使用方法
首先引入相关的js和css文件:
<script type="text/javascript" src="tn_code.js"></script>
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" type="text/css" href="style.css" />
然后在需要放置滑块验证码的位置加入如下代码:
推荐:javascript修改IMG标签的SRC实现验证码时,IE正常,火狐和google出状况
[1.当点击某一按钮的时候,把图片域中的图片改变一下 <img id="randimg" src="/servlet/CreateValidateNum" width="60" height="20" /> <span style="cursor:hand"
<div class="tncode" style="text-align: center;margin: 100px auto;"></div>
这是一个用来点击弹出滑块验证码的按钮。
最后在页面尾部加上Javascript代码
<script>
$TN.onsuccess(function(){
//验证通过
});
</script>
$TN.onsuccess(function(){
//验证通过
});
</script>
大功告成,运行页面,点击按钮,弹出滑块验证码,请看在线DEMO。
背景图片大家可以自己替换,在目录 bg/ 下。
当然拖动验证码的安全性其实并不怎么样,它利用了滑块小图片的位移即偏移量,然后通过session来验证,其破解难度不是很高,所以大家还是慎用。
参考:http://www.39gs.com/archive/259.html
[最后修改由 admin, 于 2021-08-31 13:20:26]
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2643
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2643
这篇日志没有评论。
此日志不可发表评论。