如何在firefox和ie里把ul和li左边的空白消掉
[ 2012-07-16 10:11:08 | 作者: admin ]
ul 标签在Mozilla中默认是有padding值的,而在IE中只有margin有值.
一般来说,先定义
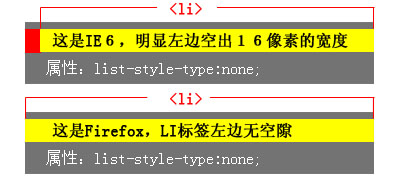
IE6 Li标签左边多出16像素(px)宽度的BUG
偶然发现,IE6的Li标签左边会多出16px的宽度,即使把list-style-type设置成none。而在Firefox中却是正常的(IE其它版本没测试,不过应该是和Firefox一样的)。
经验证,其实是IE6的list-style-position属性造成的,默认情况下,Firefox中list-style-position值为outside,即列表项符号会在LI标签的外面显示。而IE6的默认值则相反(inside)。不过这还不是问题关键,IE6完全是属于占着茅坑不拉屎的那种,即使你不显示列表项符号,即把list-style-type设置成none,它依然会保留列表项符号占用的空间。所以无论你给LI的设置margin:0或者padding:0,你都会发现Li左边会多出16PX的空间。
既然知道问题的关键,解决起来就不难了,直接设置
list-style-position:outside;
OK,把项目符号赶到LI的外面去,让IE6去哭吧。。。
来源:http://hi.baidu.com/%B4%A9%D7%C5%CD%CF%D0%AC%CC%B8%C1%B5%B0%AE/blog/item/005220864d084538c75cc369.html
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=1849
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=1849
一般来说,先定义
UL{
margin:0;
border:0;
padding:0;
}
margin:0;
border:0;
padding:0;
}
IE6 Li标签左边多出16像素(px)宽度的BUG
偶然发现,IE6的Li标签左边会多出16px的宽度,即使把list-style-type设置成none。而在Firefox中却是正常的(IE其它版本没测试,不过应该是和Firefox一样的)。
经验证,其实是IE6的list-style-position属性造成的,默认情况下,Firefox中list-style-position值为outside,即列表项符号会在LI标签的外面显示。而IE6的默认值则相反(inside)。不过这还不是问题关键,IE6完全是属于占着茅坑不拉屎的那种,即使你不显示列表项符号,即把list-style-type设置成none,它依然会保留列表项符号占用的空间。所以无论你给LI的设置margin:0或者padding:0,你都会发现Li左边会多出16PX的空间。
既然知道问题的关键,解决起来就不难了,直接设置
list-style-position:outside;
OK,把项目符号赶到LI的外面去,让IE6去哭吧。。。
来源:http://hi.baidu.com/%B4%A9%D7%C5%CD%CF%D0%AC%CC%B8%C1%B5%B0%AE/blog/item/005220864d084538c75cc369.html
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=1849
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=1849
这篇日志没有评论。
此日志不可发表评论。